패키지 및 폴더 구조 잡기
1. 정적 자원 관리
src/main/resources/static ← 정적 자원 루트 폴더이다.
css 폴더 생성
images 폴더 생성(서버가 기본적으로 가지고 있어야 하는 앱 아이콘 등)
js 폴더 생성
2 개발 시 필요한 패키지 추가
src/main/resources
db 패키지 생성 ( .sql 파일 저장 - 초기 데이터 관리 )
mapper 패기지 생성 ( MyBatise 를 사용하기 위한 xml 파일)
3 템플릿 엔진 JSP 사용할 폴더 설정
src/main/ → webapp 폴더 생성
WEB-INF 폴더 생성
view 폴더 생성
view → layout 폴더, user폴더 , account 폴더
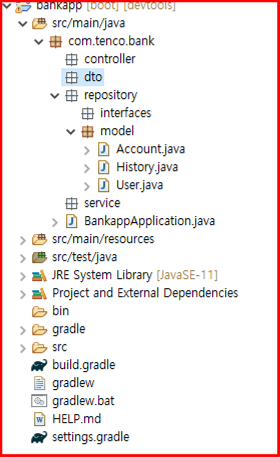
4 자바 코드를 담을 패키지 설정
controller 생성
service 패키지 생성
dto 패키지 생성 ← 추가
repository 패키지 생성
repository → model 패키지 생성
repository → interfaces 패키지 생성 ( DAO 사용할 표준 - MyBatis mapper 연동 )
네이밍 컨벤션 정해보기
일관성 있는 네이밍 컨벤션을 유지하는 것이 중요 하다.
정적 파일 : .css, image, xml - 스네이크 케이스 사용 ex) xx_xx.css, xx_x.js
jsp 파일 : xxx.jsp - 카멜 케이스 사용 : ex) home.jsp, accountPage.jsp
java 파일 : 파스칼 케이스 사용 : ex) HomeController.java
폴더 및 패키지 명 : 스네이크 케이스 사용
HTML 태그 id, name 속성 : 카멜 케이스 사용 ex) userId,
CSS 클래스명 : 소문자로 —> xxx - - xxx (외부 라이브러리랑 충돌 방지)
데이터 베이스
테이블 명 : 소문자 사용 - 스네이크 케이스 사용 tb 붙이기 : user_tb, account_tb
컬럼명 : 스네이크 케이스 : user_id,
DTO 클래스
카멜케이션 사용
'Spring boot > spring boot 앱 만들어 보기 2 단원' 카테고리의 다른 글
| bank app 화면 구현(1) (0) | 2023.04.17 |
|---|---|
| bank app MyBatis 설정 (0) | 2023.04.17 |
| bank app - h2 db 초기 값 설정 (0) | 2023.04.17 |
| bank app 모델링 (0) | 2023.04.17 |
| 프로젝트 설정 (0) | 2023.04.17 |