
1단계 확인 : URL 맵핑 확인 및 기본 개념
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>여기 주소는 http://localhost:8080/demo2/index.jsp</h1>
xxx.java -> xxx.class -> xxx.obj --> response
xxx_jsp.java ->
index_jap.java -> xxx_jsp.class -> xxx_jsp.obj --> response
</body>
</html>2단계

package com.tenco.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/loginProc")
public class LoginProc extends HttpServlet {
private static final long serialVersionUID = 1L;
public LoginProc() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().append("Served at: ").append(request.getContextPath());
}
// method : post (form 태그에서)
// http://localhost:8080/demo2/loginProc
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// form --> 반드시 속성 name="email" -> value = "a@naver.com"
request.setCharacterEncoding("UTF-8");
String email = request.getParameter("email");
String password = request.getParameter("password");
String isRemember = request.getParameter("check");
String hobby = request.getParameter("hobby");
String[] likes = request.getParameterValues("like"); // 배열처리 (다중 선택)
System.out.println("email : " + email);
System.out.println("password : " + password);
System.out.println("isRemember : " + isRemember);
System.out.println("hobby : " + hobby);
if (likes != null) {
for (String like : likes) {
System.out.println("like : " + like);
}
}
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<!-- jQuery library -->
<script
src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.slim.min.js"></script>
<!-- Popper JS -->
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<style type="text/css">
body {
margin: 20px;
height: 100vh;
padding: 10px;
display: flex;
justify-content: center;
align-content: center;
}
form {
border: 1px solid black;
width: 500px;
height: 400px;
padding: 15px;
border-radius: 10px;
}
</style>
</head>
<body>
<!-- 주소는 절대경로와 상대경로 설정할 수 있다.
/ <-- 절대 경로로 시작
<- 상대 경로로 시작
-->
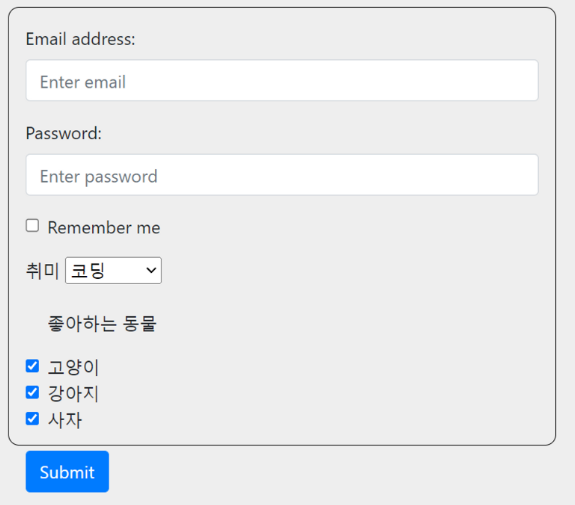
<form action="/demo2/loginProc" method="post">
<div class="form-group">
<label for="email">Email Address : </label> <input type="email"
class="form-control" placeholder="Enter email" id="email"
name="email" value="a@nate.com">
</div>
<div class="form-group">
<label for="password">Password : </label> <input type="password"
class="form-control" placeholder="Enter password" id="password"
name="password" value="asd123">
</div>
<div class="form-group">
<label for="isRemember" class=""> Remember me </label> <input
type="checkbox" id="isRemember" name="check">
</div>
<div class="form-group">
<label for="hobby">취미</label> <select name="hobby">
<option value="코딩">코딩</option>
<option value="공부">공부</option>
<option value="프로젝트" selected="selected">프로젝트</option>
<option value="운동">운동</option>
<option value="술마시기">술마시기</option>
</select>
</div>
<div>
<p>좋아하는 동물</p>
<input type="checkbox" name="like" value="cat" id="cat"> <label
for="cat">고양이</label> <input type="checkbox" name="like" value="dog"
id="dog"> <label for="dog">강아지</label> <input
type="checkbox" name="like" value="lion" id="lion"> <label
for="lion">사자</label>
</div>
<button type="submit" class="btn btn-success">Submit</button>
</form>
</body>
</html>
'JSP' 카테고리의 다른 글
| JSP 스크립트 2 (0) | 2023.04.06 |
|---|---|
| JSP 스크립트 (0) | 2023.04.06 |
| Servlet Life-Cycle (0) | 2023.03.27 |
| Servlet mapping (0) | 2023.03.27 |
| JSP 와 Servlet 개념 (0) | 2023.03.27 |