'Spring boot > spring boot 팀 프로젝트' 카테고리의 다른 글
| ERP 기반 인사관리 프로그램 (Spring Boot) 중간 프로젝트 (0) | 2023.06.14 |
|---|
| ERP 기반 인사관리 프로그램 (Spring Boot) 중간 프로젝트 (0) | 2023.06.14 |
|---|
1. 템플릿 엔진 JSP 연결하기 위해서 설정해야 하는 것들 확인하기
2. webapp → WEB-INF → view 폴더 생성하기
3. mvc → prefix, suffix 설정 및 JSP 동작 확인스프링 레거시 버전일떄의 사용방법
스프링 레거시 버전에 설정 파일
web.xml : 서버 포트 및 서버 관련 설정
root-context.xml : 데이터 베이스 설정 관련(한번만 new 되고 더이상 new 될 필요 없는)
servlet-context.xml : 지속적으로 new 해서 만들어서 사용해야 하는 것들
spring boot 에서는 구분할 필요가 없음. 하나의 파일로 설정 처리 한다고 생각하면 된다.
temp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>여기는 후미진 어느 언덕입니다</h1>
</body>
</html>
| yml 기본개념 (0) | 2023.05.10 |
|---|---|
| mysql 설정 및 yml 파일 설정 (0) | 2023.05.10 |
| 프로젝트 생성 및 Git 설정 (0) | 2023.05.10 |
우리가 개발하고 있는 프로그램 들을 혼자 독립적으로 실행도 가능 하지만 일반적으로 다른 시스템과 함께 연계해서
동작하는 것이 일반적입니다. 그래서 타 시스템 간에 프로세스들을 상호 작용하기 위해서는 결국 데이터들을
주고 받아야 하고 이를 원할 하게 수행 시키기 위해서는 나의 프로그램과 다른 시스템 사이에 데이터를 주고 받을 때
데이터 포맷에 대한 약속이 필요 합니다.
xml은 태그 형식을 통해서 **Key**와 **Value**를 구분하고, 태그 안에 태그를
넣어서 부모와 자식 관계의 구조를 나타냅니다.
하지만 위에 부분에서 확인 가능하듯이 **Object**와 **Array** 부분은 표시를 해놨지만
Xml포맷 상으로는 구분이 안되는 경우도 있습니다.Json은
Object 일 경우 {} 로 감싸주고있고, Array일 경우 [] 사용합니다.Yaml은 문법에 엄격한 규칙이 존재합니다.
1. key 와 value 사이에 한 칸이 띄워져 있어야 합니다.
2. yml 파일은 json 형식과 다르게 중괄호{} 없이 스페이스 2칸 입니다.
3. -(하이픈)을 통해서 Array임을 나타냅니다.
즉 들여쓰기 규칙은 스페이스 2칸 입니다. 규칙을 지키지 않으면 동작하지 않습니다.
| JSP 연결 , yml 파일 추가 설정 (0) | 2023.05.10 |
|---|---|
| mysql 설정 및 yml 파일 설정 (0) | 2023.05.10 |
| 프로젝트 생성 및 Git 설정 (0) | 2023.05.10 |
1. mysql 언어 설정 확인
2. 계정 생성 및 권한 설정
3. yml 파일 설정하기
4. datasource 와 connection pool 개념 확인MYSQL 설정
-- UTF-8 언어 확인
show variables like 'character_set%';
show variables like 'c%';
-- java : utf-8 -> 1~4 동적으로 처리
-- mysql : utf-8 : 3byte
-- mysql : utf-8mb4 확장 : 4byte
-- 데이터 베이스 생성하기
create database green_blog;
-- 사용자 생성 및 권한 처리
create user 'ten'@'%' identified by '1q2w3e4r5t!';
grant all privileges on *.* to 'ten'@'%';
create user 'ten'@'localhost' identified by '1q2w3e4r5t!';
grant all privileges on *.* to 'ten'@'localhost';
flush privileges;
-- 사용자 확인
use mysql;
select user, host from user;yml 파일 설정
server:
port: 8080
servlet:
context-path: /
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/green_blog?serverTimezone=Asia/seoul
username: ten
password: 1q2w3e4r5t!datasource 와 connection pool 이란
DataSource는 데이터베이스에 접근하기 위한 Connection을 생성해주는 역할을 합니다.
Connection 객체를 통해 SQL문을 실행하고 데이터베이스에 접근합니다. 즉,
Datasource는 데이터베이스와 연결하기 위한 인터페이스입니다.
DataSource는 Connection을 생성하고 관리하기 때문에,
데이터베이스 연결과 종료 등에 대한 부분을 개발자가 직접 처리하지 않아도 됩니다.
기본적으로 설정은 yml 파일에서 설정하고 이렇게 설정된 DataSource는 스프링에서 자동으로 관리되며
프로그램에서는 @Autowired(DI) 사용하여 쉽게 주입 받아 사용할 수 있습니다.
**커넥션 풀(Connection Pool)이란** 미리 정해진 개수의 데이터베이스 커넥션을 풀(Pool)에 저장해 두었다가,
필요할 때마다 커넥션 풀에서 꺼내서 사용하는 기법을 말합니다. 이는 데이터베이스와의 연결을 생성하고 종료하는 비용을 줄이며,
불필요한 연결 생성으로 인한 리소스 낭비를 줄여줍니다.
커넥션 풀을 사용하면 데이터베이스 연결을 더욱 효율적으로 관리할 수 있으며, 성능 향상에도 큰 도움을 줍니다.
커넥션 풀은 미리 커넥션을 생성해 두기 때문에, 요청이 들어올 때마다 매번 새로운 커넥션을 생성하지 않고,
미리 생성된 커넥션을 사용하게 됩니다. 이는 데이터베이스와의 연결 시간을 단축시키고, 처리 속도를 높여줍니다.
Spring Boot에서는 HikariCP, Tomcat CP, Commons DBCP2 등 다양한 커넥션 풀 라이브러리를 지원합니다.
이러한 커넥션 풀 라이브러리를 사용하면, 설정만으로 커넥션 풀을 쉽게 적용할 수 있습니다.-- 연결된 프로세스 확인하기
show processlist;
show full processlist;
kill 21;
-- id : 프로세스 아이디
-- User : 스레드가 접속하고 있는 Mysql 사용자 명
-- host : 사용자 컴퓨터 주소, IP Address
-- command : 스레드의 현재 상태
-- Time : 프로세스가 현재 커맨드된 상태에서 동작 시간
-- State : 사람이 읽을 수 있는 스레드 상태 정보
-- info : 현재 실행되는 SQLdaemon이란 뭘까?
MySQL에서 daemon은 시스템 또는 네트워크 서비스를 제공하기 위해 항상 실행되는 백그라운드 프로세스를 의미합니다.
Daemon은 일반적으로 사용자가 직접 실행하는 프로그램이 아니라 시스템이나 프로세스에서 자동으로 시작되며,
운영 체제에서 실행되는 것이 일반적입니다.| JSP 연결 , yml 파일 추가 설정 (0) | 2023.05.10 |
|---|---|
| yml 기본개념 (0) | 2023.05.10 |
| 프로젝트 생성 및 Git 설정 (0) | 2023.05.10 |
https://github.com/sexyflowermins/class_green_blog_v2
GitHub - sexyflowermins/class_green_blog_v2
Contribute to sexyflowermins/class_green_blog_v2 development by creating an account on GitHub.
github.com


dependencies {
// 의존성 추가 설정 start
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
implementation 'org.springframework.security:spring-security-taglibs:5.6.2'
// https://mvnrepository.com/artifact/org.springframework.security/spring-security-taglibs
// 의존성 추가 설정 end
// implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
//runtimeOnly 'com.mysql:mysql-connector-j'
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.springframework.security:spring-security-test'
}
| JSP 연결 , yml 파일 추가 설정 (0) | 2023.05.10 |
|---|---|
| yml 기본개념 (0) | 2023.05.10 |
| mysql 설정 및 yml 파일 설정 (0) | 2023.05.10 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
width: 700px;
height: 700px;
border: 1px solid red;
}
.box {
/* display: grid; */
padding: 10px;
width: 600px;
}
.card {
border-bottom: 1px solid gray;
padding: 10px;
margin: 5px;
}
.btn {
display: flex;
width: 100px;
margin-bottom: 10px;
}
.through{
text-decoration-line: line-through;
}
</style>
</head>
<body>
<div class="content">
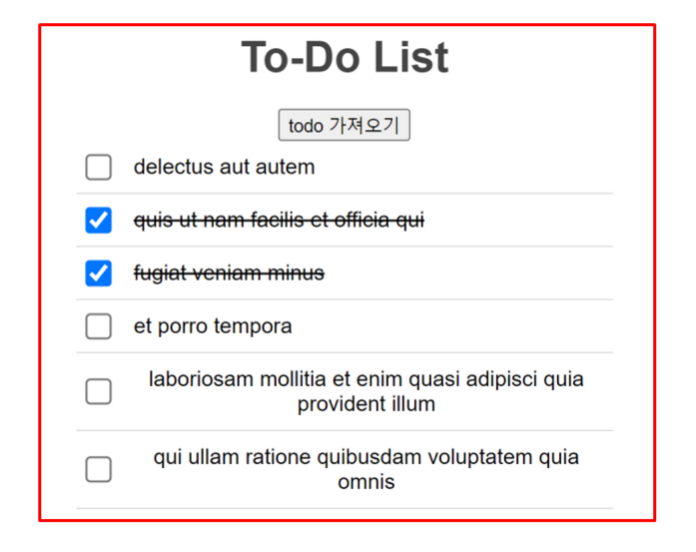
<h1>todo리스트 띄우기</h1>
<button onclick="render()" class="btn">가져오기</button>
<div class="box" id="outerBox"></div>
</div>
<script>
function render() {
$.ajax({
type: "get",
url: "https://jsonplaceholder.typicode.com/posts",
contentType: "application/json; charset=utf-8",
}).done((data, textStatus, xhr) => {
let todo = xhr.responseJSON;
for (let i = 0; i < 10; i++) {
$("#outerBox").append(`<div class="card"> <input type="checkbox"
onclick="lineToggle(${i})"> <span class="line" id="${i}">${todo[i].title}</span> </div>`);
}
}).fail((error) => {
console.log("error : " + error);
});
}
function lineToggle(i){
let line = document.getElementById(`${i}`);
line.classList.toggle('through')
}
</script>
</body>
</html>
| 비동기 통신 (0) | 2023.05.08 |
|---|---|
| 제이쿼리 기본 문법 사용해보기 (0) | 2023.05.08 |
| 제이쿼리란 (0) | 2023.05.08 |
| 핵심 부분을 예제문제 풀어보기 (0) | 2023.05.08 |
| 예제 (값 받아오기) (0) | 2023.05.08 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="test1()">Promise1 Test</button>
<button onclick="test2()">Promise2 Test</button>
<button onclick="test3()">Promise3 Test</button>
<button onclick="test4()">Promise4 Test</button>
<script>
function test1(){
console.log("test1 start");
setTimeout(() => { // Tast Queue 등록
console.log("통신 요청 start");
console.log("통신 완료 end");
}, 2000);
console.log("test1 end");
}
function test2(){
let data;
console.log("test2 start");
setTimeout(() => { // Tast Queue 등록
console.log("통신 완료");
data = 200;
}, 2000);
console.log("test2 end");
console.log("값 : "+ data);
}
function test3(){
//resolve
//reject
console.log("test3 start");
let response = new Promise((resolve,reject) => {
setTimeout(() => { // Task Queue 담김
console.log("통신완료");
let data = 10;
resolve(data);
},2000);
});
console.log("값 : "+ response);
console.log("test3 end");
}
async function test4(){
//resolve
//reject
//await 가 컴파일 시점에 확인 된다.
//await 가 있으면 async 라는 예약어를 함수앞에 지정해 주어야 한다.
console.log("test4 start");
let response = await new Promise((resolve,reject) => {
setTimeout(() => { // Task Queue 담김
console.log("통신완료");
let data = 10;
resolve(data);
},2000);
});
console.log("값 : "+ response);
console.log("test4 end");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
//jquery 통신 코드 사용 방법
// $("#okBtn").on('click',() => {
// //만들어 두고 시작 $.ajax().done().fail()
// $.ajax({
// //통신 설정 : header , body 설정 등등..
// }).done((data,textStatus,xhr) =>{
// // 통신성공 하면 콜백 들어옴
// }).fail((error) => {
// //통신 실패시 콜백 들어옴
// });
// });
$("#okBtn").on('click',() => {
$.ajax({
type : "get",
url : "https://jsonplaceholder.typicode.com/posts/1",
contentType : "application/json; charset=utf-8",
}).done((data,textStatus,xhr) =>{
// console.log("data "+ data);
// console.log(typeof data);
// console.log(textStatus);
// console.log(xhr);
// console.log(xhr.responseJSON);
//let todo = JSON.parse(JSON.stringify(data));
let todo = xhr.responseJSON;
console.log(todo);
$("#result").append(`"title" : "${todo.title}"`);
}).fail((error) => {
console.log("error : "+ error);
});
});
});
</script>
<div id="result"></div>
<button id="okBtn">통신요청</button>
</body>
</html>
| Ajax 비동기 통신 예제풀이 (0) | 2023.05.08 |
|---|---|
| 제이쿼리 기본 문법 사용해보기 (0) | 2023.05.08 |
| 제이쿼리란 (0) | 2023.05.08 |
| 핵심 부분을 예제문제 풀어보기 (0) | 2023.05.08 |
| 예제 (값 받아오기) (0) | 2023.05.08 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
$("#btn1").on('click',function(){
let mText = $("#test").text();
alert(mText);
});
$("#btn2").on('click',function(){
//alert($("#test").html());
let node1 = $("#test").html();
let node2 = document.querySelector("#test");
console.log(typeof node1);
console.log(typeof node2);
});
$("#btn3").on('click',function(){
alert($("#input-test").val());
});
});
</script>
<p id="test">후미진 <input type="text" id="input-test" value="그늘진어느언덕"></p>
<button id="btn1">글자 가지고 오기</button>
<button id="btn2">HTML 요소 가지고 오기</button>
<button id="btn3">value 요소 가지고 오기</button>
</body>
</html>
| Ajax 비동기 통신 예제풀이 (0) | 2023.05.08 |
|---|---|
| 비동기 통신 (0) | 2023.05.08 |
| 제이쿼리란 (0) | 2023.05.08 |
| 핵심 부분을 예제문제 풀어보기 (0) | 2023.05.08 |
| 예제 (값 받아오기) (0) | 2023.05.08 |