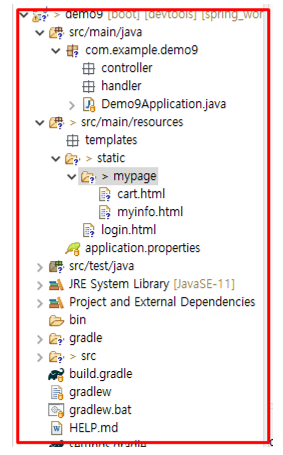
정적 파일은 static 폴더에 html 파일 및 css, js, images 등 추가할 수 있다
1. 템플릿 엔진 JSP 사용하기로 결정 됨 (의존성) 확인 필요
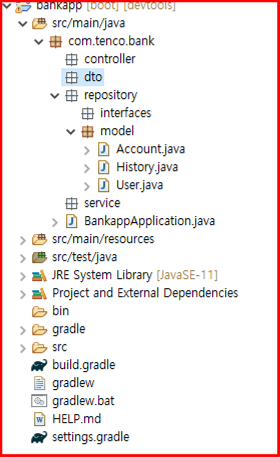
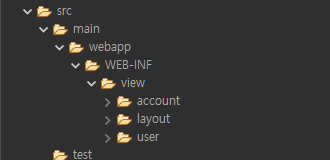
2. yml 설정 확인하기 (폴더 구조 확인)
3. bootstrap 4 css 프레임워크 사용하기
4. layout 구성 하기 (https://picsum.photos/ 사용 )의존성 추가 확인
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
환경 설정 확인
spring:
mvc:
view:
prefix: /WEB_INF/view/
suffix: .jsp
spring boot 에서 ViewResolver 는 컨트롤러가 반환한 뷰 이름과 매핑하여
해당 뷰 파일을 찾고, 렌터링 하는 일을 수행 하는 인터페이스 입니다.
/WEB-INF/view/xxx/xxx.jsp
main.jsp 기본 화면 적용해보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html lang="en">
<head>
<title>My Bank</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script
src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
/* 배너 백그라운드 처리하기 */
.banner--img {
background-image: url('https://picsum.photos/600');
background-size: cover;
background-position: center;
width: 100%;
}
.m--profile {
background-image: url('https://picsum.photos/id/1/350');
background-size: cover;
background-position: center;
width: 100%;
height: 200px;
}
.m--title {
color: aqua;
}
</style>
</head>
<body>
<div class="jumbotron text-center banner--img" style="margin-bottom: 0">
<h1 class="m--title">My Bank</h1>
<img alt="sample" src="https://picsum.photos/300/200">
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">MENU</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">SignIn</a></li>
<li class="nav-item"><a class="nav-link" href="#">SignUp</a></li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="m--profile"></div>
<p style="padding: 8px 0">자라나는 코린이에 은행 관리 시스템 입니다</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link" href="#">계좌생성</a>
</li>
<li class="nav-item"><a class="nav-link" href="#">계좌목록</a></li>
<li class="nav-item"><a class="nav-link" href="#">출금</a></li>
<li class="nav-item"><a class="nav-link" href="#">입금</a></li>
<li class="nav-item"><a class="nav-link" href="#">이체</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">My Info</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<!-- todo main 영역으로 지정 예정 -->
<div class="col-sm-8">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<div class="fakeimg">Fake Image</div>
<p>Some text..</p>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum
consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco.</p>
<br>
</div>
</div>
</div>
<div class="f-wrap">
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Footer</p>
</div>
</div>
</body>
</html>layout 구성 하기
header.jsp 파일 생성 및 설정
footer.jsp 파일 생성 및 설정
css 폴더 생성 및 설정
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html lang="en">
<head>
<title>My Bank</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script
src="https://cdn.jsdelivr.net/npm/jquery@3.6.4/dist/jquery.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
/* 배너 백그라운드 처리하기 */
.banner--img {
background-image: url('https://picsum.photos/600');
background-size: cover;
background-position: center;
width: 100%;
}
.m--profile {
background-image: url('https://picsum.photos/id/1/350');
background-size: cover;
background-position: center;
width: 100%;
height: 200px;
}
.m--title {
color: aqua;
}
</style>
</head>
<body>
<div class="jumbotron text-center banner--img" style="margin-bottom: 0">
<h1 class="m--title">My Bank</h1>
<img alt="sample" src="https://picsum.photos/300/200">
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">MENU</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">SignIn</a></li>
<li class="nav-item"><a class="nav-link" href="#">SignUp</a></li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="m--profile"></div>
<p style="padding: 8px 0">자라나는 코린이에 은행 관리 시스템 입니다</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link" href="#">계좌생성</a>
</li>
<li class="nav-item"><a class="nav-link" href="#">계좌목록</a></li>
<li class="nav-item"><a class="nav-link" href="#">출금</a></li>
<li class="nav-item"><a class="nav-link" href="#">입금</a></li>
<li class="nav-item"><a class="nav-link" href="#">이체</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">My Info</a>
</li>
</ul>
<hr class="d-sm-none">
</div>footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
</div>
</div>
<div class="f-wrap">
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Footer</p>
</div>
</div>
</body>
</html>main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/view/layout/header.jsp" %>
<!-- todo main 영역으로 지정 예정 -->
<div class="col-sm-8">
<h2>TITLE HEADING</h2>
<h5>Title description, Dec 7, 2017</h5>
<br>
</div>
<%@ include file="/WEB-INF/view/layout/footer.jsp" %>
'Spring boot > spring boot 앱 만들어 보기 2 단원' 카테고리의 다른 글
| bank app - Exception Handler (0) | 2023.04.18 |
|---|---|
| bank app - 화면 구현(2) (0) | 2023.04.17 |
| bank app MyBatis 설정 (0) | 2023.04.17 |
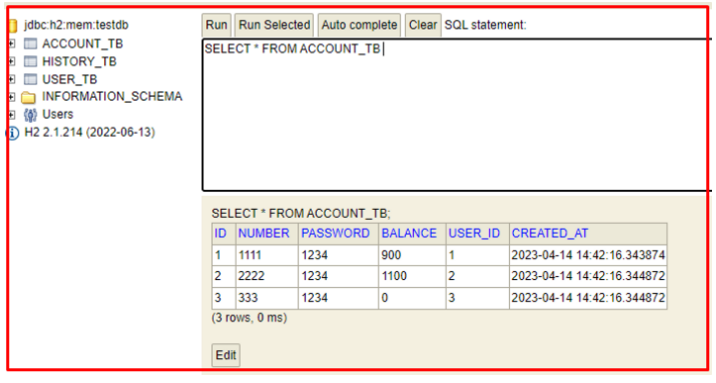
| bank app - h2 db 초기 값 설정 (0) | 2023.04.17 |
| bank app 모델링 (0) | 2023.04.17 |